워드프레스 홈페이지의 장점은 다양성과 확장성입니다. 테마를 통해서 다양한 디자인을 구현할 수 있고 이번 4단계에서 다룰 플러그인을 통해 기능을 확장할 수 있습니다. 수많은 워드프레스 개발자와 회사들이 다양한 상황에 맞는 플러그인을 개발해서 무료나 유료로 공개하고 있습니다.
워드프레스 플러그인 간단히 배워보기
워드프레스 홈페이지에 대해 알아보다 보면 구글 애널리틱스나 검색엔진 최적화와 관련된 플러그인이 단골로 같이 등장합니다. 실제 필요한 플러그인이고 잘 사용할수록 홈페이지를 비즈니스에 더 잘 활용할 수 있게됩니다.
하지만 플러그인 갯수가 늘어날 수록 배워야할 워드프레스 지식이 많아진다는 것을 의미하기 때문에 플러그인에 대해 오히려 잘 모르는 것이 더 나을 수도 있습니다. 구글 애널리틱스와 같은 분석 플러그인은 모아진 데이터를 활용하는 것이어서 어떤 데이터를 어디에 활용하는지 모르면 모르는 것이나 마찬가지니까요.
그래서 이번 홈페이지 만들기 4단계에서는 The Paste 와 Code Snippets 이라는 2가지 플러그인을 소개하고 설정해보겠습니다.
플러그인 검색, 설치, 활성화
워드프레스 관리자 화면에서 플러그인을 검색해서 설치할 수 있습니다. 단, 유료 플러그인은 플러그인 홈페이지에서 구매 후 다운로드 받아서 설치해야 합니다.

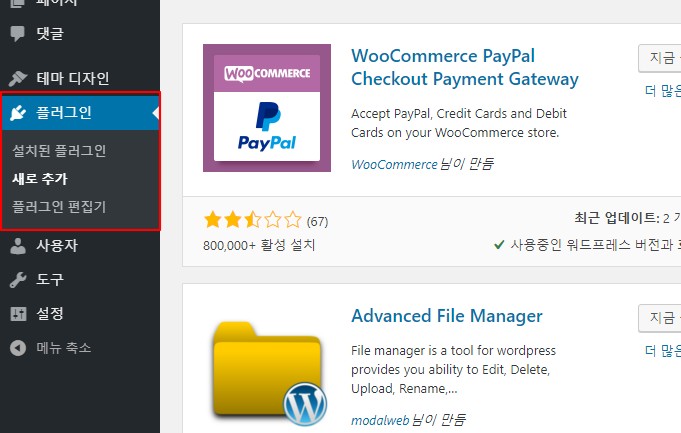
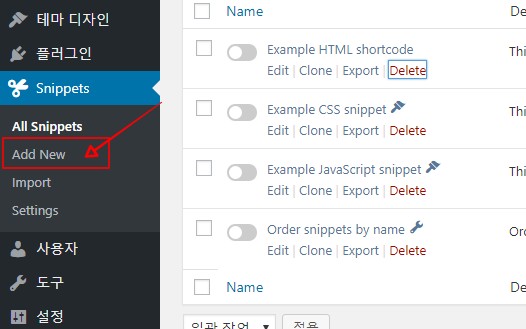
1. 관리자 메뉴의 플러그인 항목에 새로추가를 클릭합니다.

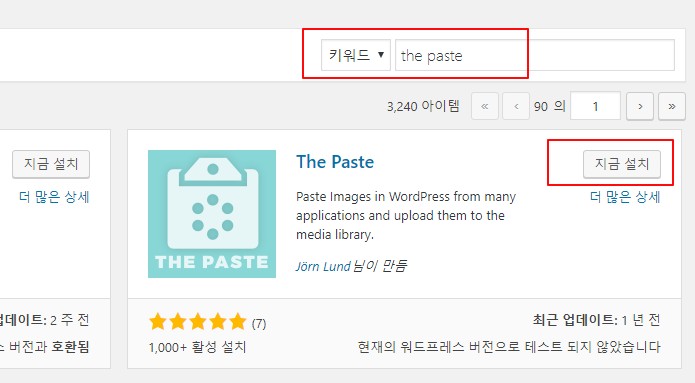
2. 검색화면에서 원하는 플러그인을 검색해서 설치합니다. 이 단계에서는 The Paste와 Code Snippets 가 되겠죠. 검색결과로 나온 플러그인에서 지금설치를 눌러줍니다.

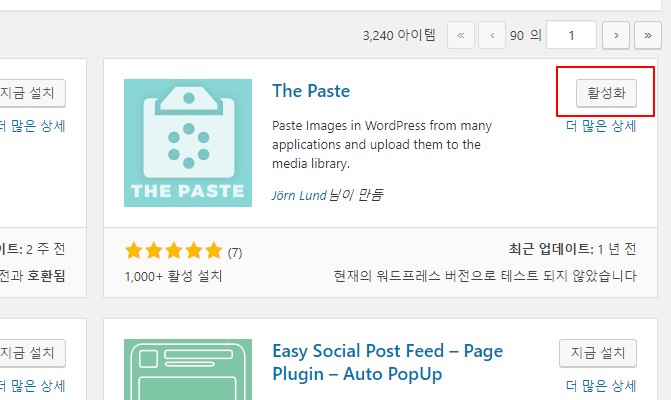
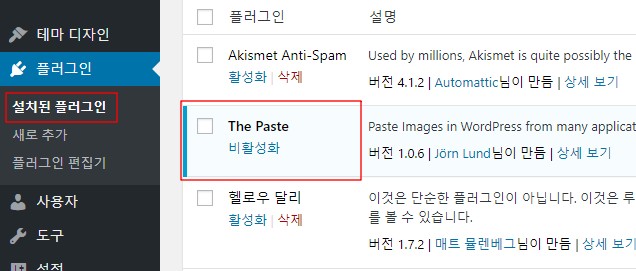
3. 플러그인 활성화를 시키면 플러그인을 사용할 수 있습니다. 플러그인 항목의 설치된 플러그인 목록에서 플러그인을 확인하고 관리할 수 있습니다.

두개의 플러그인을 설치하면 어떤 기능을 하고 어떻게 사용하는지 간략히 설명하겠습니다.
이미지 복붙 The paste 플러그인
이 플러그인은 캡쳐 프로그램을 통해 복사한 이미지를 워드프레스 글작성 편집기에서 바로 붙여넣기할 수 있도록 해줍니다. 캡쳐한 이미지를 저장하고 다시 워드프레스 편집기에서 업로드 버튼을 눌러 이미지 등록하는 과정을 줄여주는 것이죠. 사용해보면 굉장히 편리하게 글쓰기 작업을 할 수 있습니다.
이 플러그인에 대해서는 [Ctrl+V 로 이미지 복붙할 수 있는 이미지 플러그인] 포스팅에서 사용 방법에 대한 설명을 자세히 해놨습니다. 홈페이지에 내용을 풍부하게 넣는 것이 중요한 만큼 편집 과정을 편리하게 해주는 이런 플러그인은 잘 골라서 사용하셔야합니다.
기능 확장 플러그인 Code Snippets

이 플러그인은 활용하는 법을 알려드린다기보다 플러그인으로 이런 고급 기능확장을 할 수 있다는 점을 알려드리기 위해서 소개합니다.
[홈페이지 만들기 3단계-2] 폰트 부분 설명할 때 제너레이트프레스 테마가 구글 폰트 중 한글 폰트 지원을 안한다고 이야기했었습니다. 이 플러그인과 테마에서 제공하는 기능을 활용하면 구글 한글 폰트를 테마 사용자 정의하기에 추가할 수 있습니다.
이 설정도 한번 해놓으면 특별한 일이 없는 한 바꿀일이 없기 때문에 그대로 따라하면 됩니다. 포ㅎ여러분들께 가르쳐 드리기 위한 것이 아니라 테마의 폰트를 보조하는 역할입니다.
한글 폰트를 아래와 같이 테마에 추가할수 있습니다. 코드를 복사해서 넣어야하긴하지만 한번 설정하면 더 건들지 않아도 됩니다.

코드 스니펫 플러그인을 설치하고 활성화하면 관리자 메뉴항목에 추가됩니다. Add New 버튼을 눌러서 새로운 코드조각(snippet)을 추가합니다. 우리는 테마 설정하기에 구글 한글 폰트를 추가하도록 명령하는 코드를 넣을겁니다.
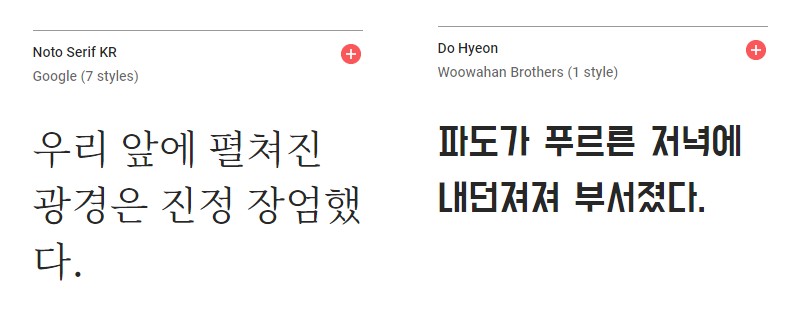
한글 폰트 도현체와 Noto Serif KR 선택

제목과 본문의 폰트를 다르게 지정해서 가독성을 높이는 것이 방문하는 사람들을 위해 좋습니다. 한글폰트가 적용되었다는 느낌이 확 살도록 제목에 사용할 도현체와 본문에 사용할 Noto Serif KR 폰트 2가지를 추가하겠습니다.
폰트 추가 코드

add_filter( 'generate_typography_customize_list', 'Noto_Serif_KR_fonts' );
function Noto_Serif_KR_fonts( $fonts ) {
$fonts[ 'Noto_Serif_KR' ] = array(
'name' => 'Noto Serif KR',
'variants' => array( '400','700' ),
'category' => 'serif'
); return $fonts;
}
add_filter( 'generate_typography_customize_list', 'Do_Hyeon_fonts' );
function Do_Hyeon_fonts( $fonts ) {
$fonts[ 'Do_Hyeon' ] = array(
'name' => 'Do Hyeon',
'variants' => array( '400' ),
'category' => 'serif'
); return $fonts;
}
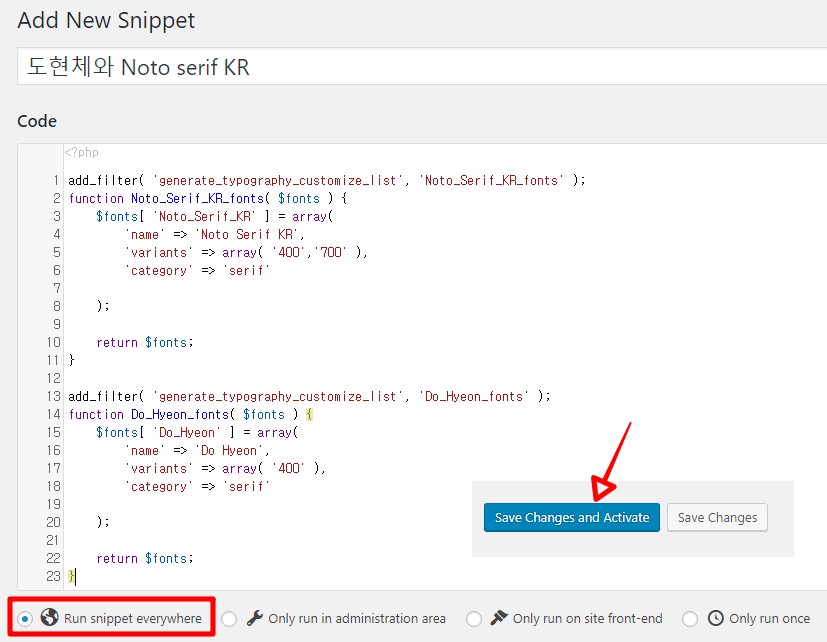
플러그인 메뉴에서 Add New 를 누르고 그림과 같이 코드를 입력하고 저장 후 활성화(Save changes and Activate)를 누릅니다. 이렇게 코드를 추가하면 테마 사용자 정의하기 폰트 리스트에 도현체와 Noto serif KR 폰트가 추가됩니다. 확인하고 폰트를 변경해보겠습니다.
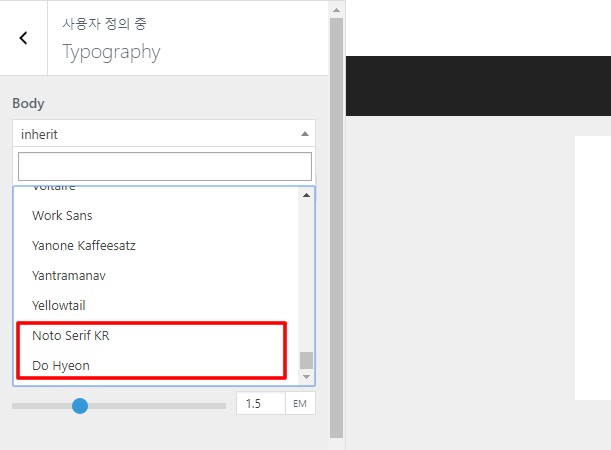
한글폰트 추가 여부 확인하기

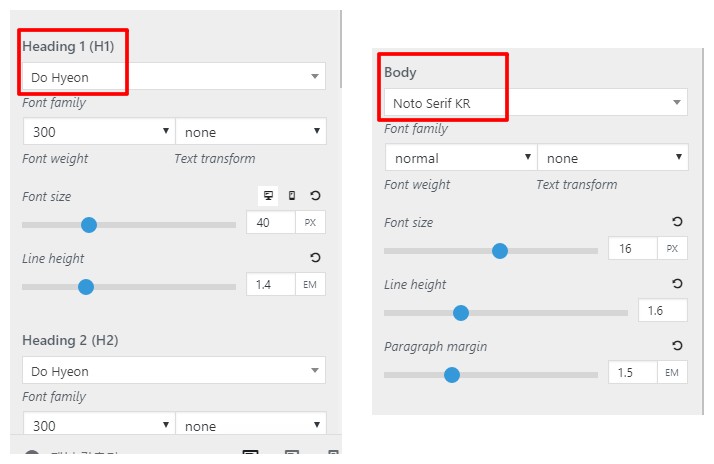
테마 사용자 정의하기의 Typography 화면으로 들어가서 폰트 리스트 맨 아래쪽으로 스크롤을 내려봅니다. Noto Serif KR, Do Hyeon 2개의 폰트가 추가된 것을 볼 수 있죠. 이제 본문(Body)는 Noto 폰트로 제목(H1~H3)은 도현체로 변경해줍니다.

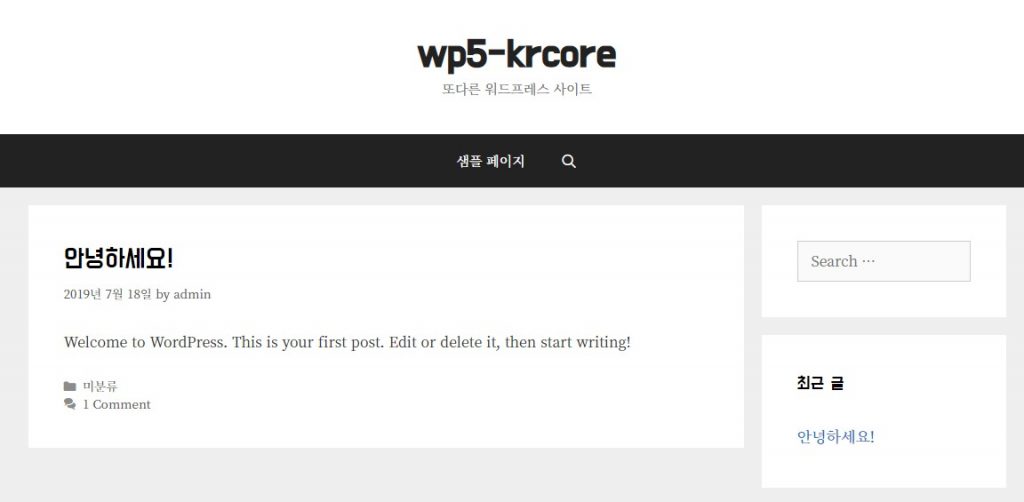
폰트를 선택하면 바로 오른쪽 화면에 적용이 되어 나타납니다. 최종 화면을 한번 보면 아래와 같습니다.

정리
2개의 플러그인을 통해 워드프레스에 플러그인을 설치하는 방법과 플러그인으로 워드프레스 기능이 어떻게 확장될 수 있는지를 알아봤습니다. 이제 마지막 5단계를 통해 홈페이지에 내용을 채워넣고 관리하는 방법을 알아보겠습니다.