홈페이지 만들기에서 어려운 점은 크게 2가지로 나뉩니다.
한가지는 도메인, 호스팅과 같은 시스템적인 요소이고 또 다른 한가지는 홈페이지를 디자인하거나 기능을 구현하는 부분입니다.
앞서 진행한 1단계와 2단계는 홈페이지 만들기에서 보통 한번 세팅하면 다시 건들일이 거의 없는 시스템적인 요소입니다. 지속적으로 호스팅 비용과 도메인 비용을 지불한다면 다시 변경할 일이 없죠.
홈페이지 디자인 변경 시작
이제 3단계부터는 확실하게 눈에 보이는 영역을 다루게 됩니다. 먼저 워드프레스가 수만가지의 모습을 할 수 있도록 돕는 테마에 대해 알아볼겁니다. 수많은 테마가 있지만 우리는 단 하나의 테마만 잘 다루면 됩니다. 하나를 잘 다루면 다른 것도 더 쉽게 배울 수 있습니다.
기왕이면 단순하고 배우기 쉬운 테마인 것이 좋겠죠. 이전에 올렸던 1인기업을 위한, 배우기 쉬운 워드프레스 무료 테마 글에서 소개한 GeneratePress 테마를 사용해서 홈페이지 만들기 3단계를 진행하겠습니다.
워드프레스 테마 설치하기
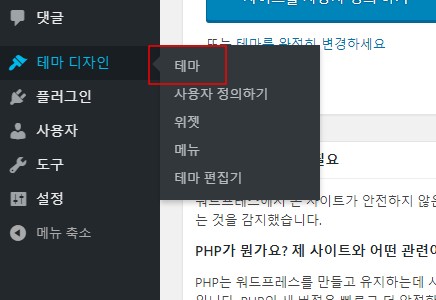
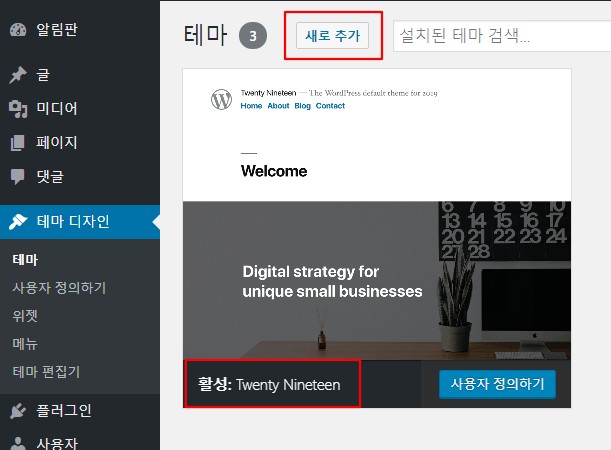
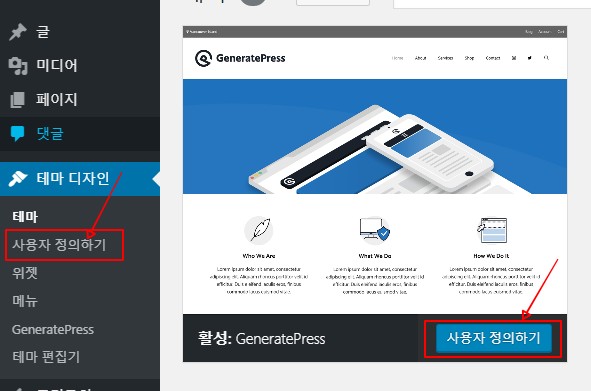
워드프레스 관리자 화면으로 로그인해서 테마 디자인 메뉴의 테마항목을 클릭합니다.

현재 twenty nineteen 테마가 설치되어 있을건데요. 위쪽의 새로 추가를 눌러서 새로운 테마를 추가합니다.

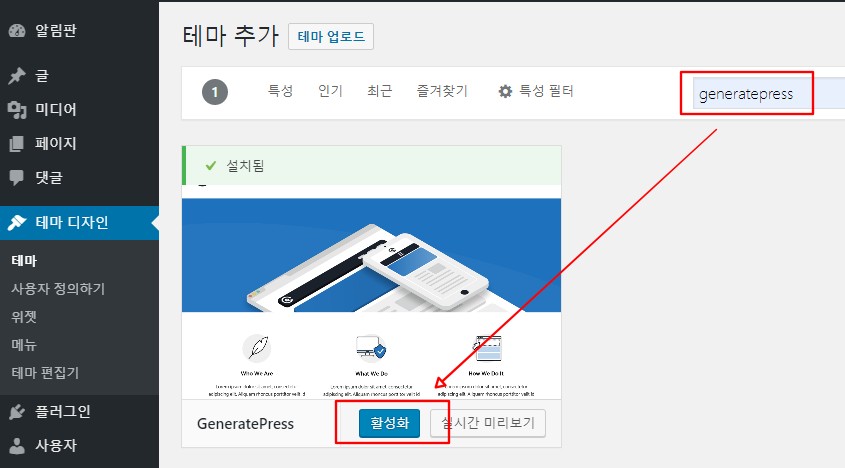
Generatepress 테마를 검색해서 설치하고 활성화까지 시킵니다.

테마에 따른 홈페이지 디자인 차이


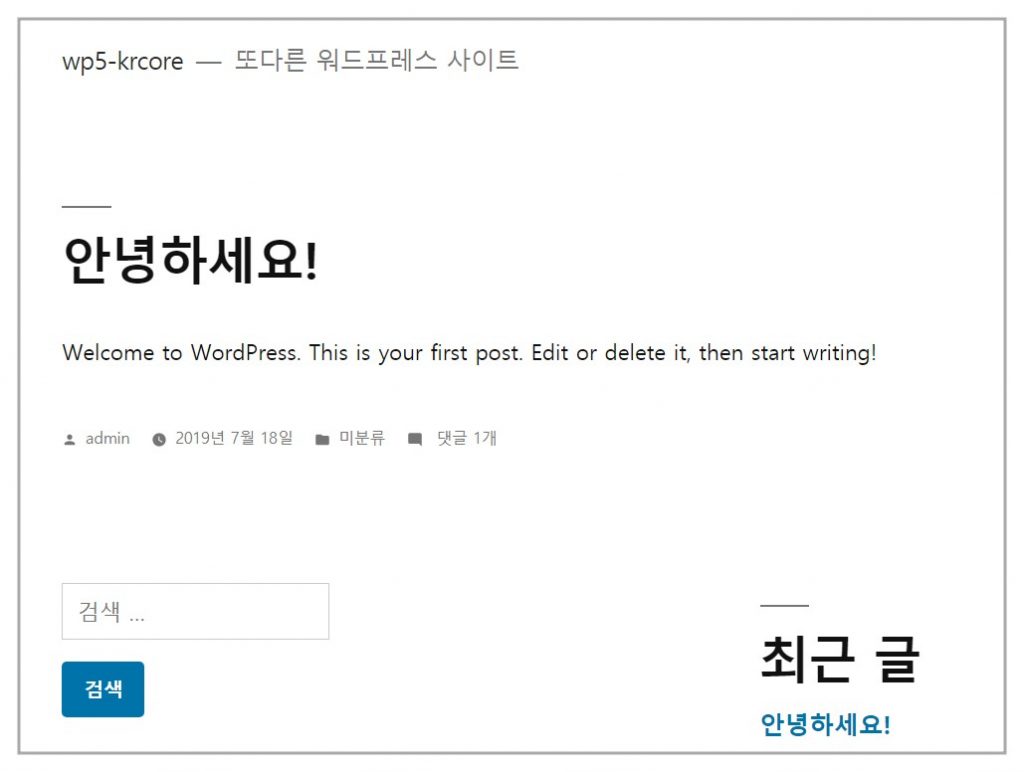
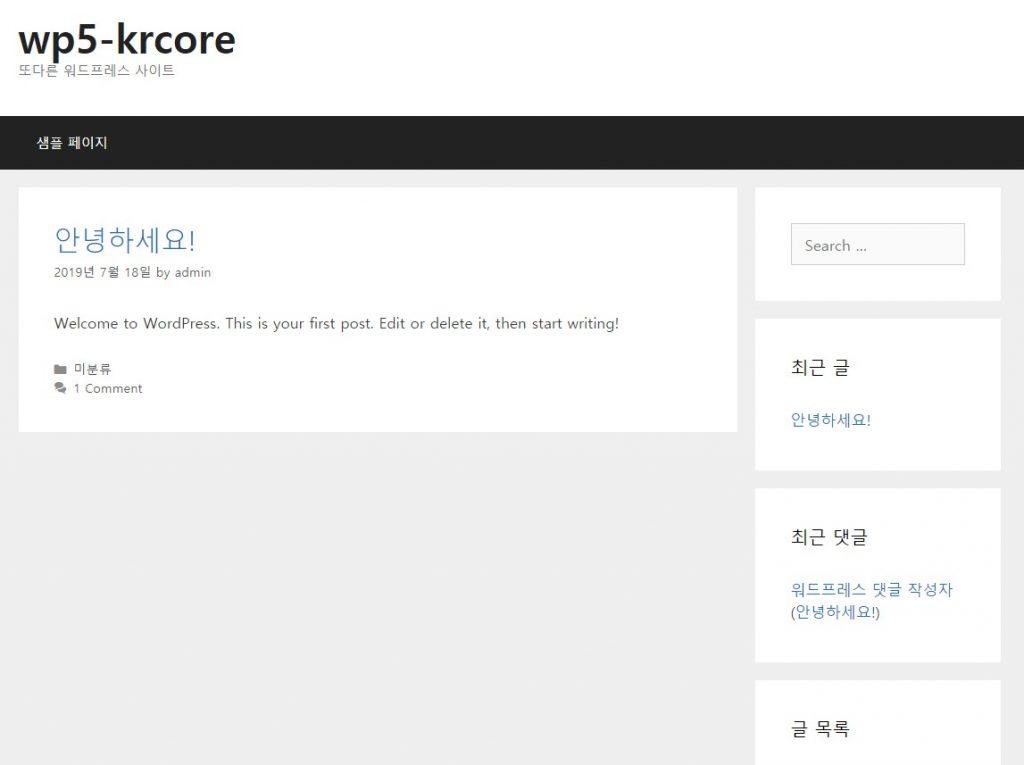
홈페이지로 접속해보면 이전 디자인과 달라진것을 느낄 수있습니다. 제너레이트 프레스 테마가 블록형태로 영역이 구분지어져 있는 것을 확인할 수 있습니다. 조금 더 정리된 느낌이 들지 않나요?
워드프레스 테마 사용자 정의하기

이제 사용자 정의하기 버튼이나 메뉴를 눌러 세부 테마 설정하기로 넘어갑니다.
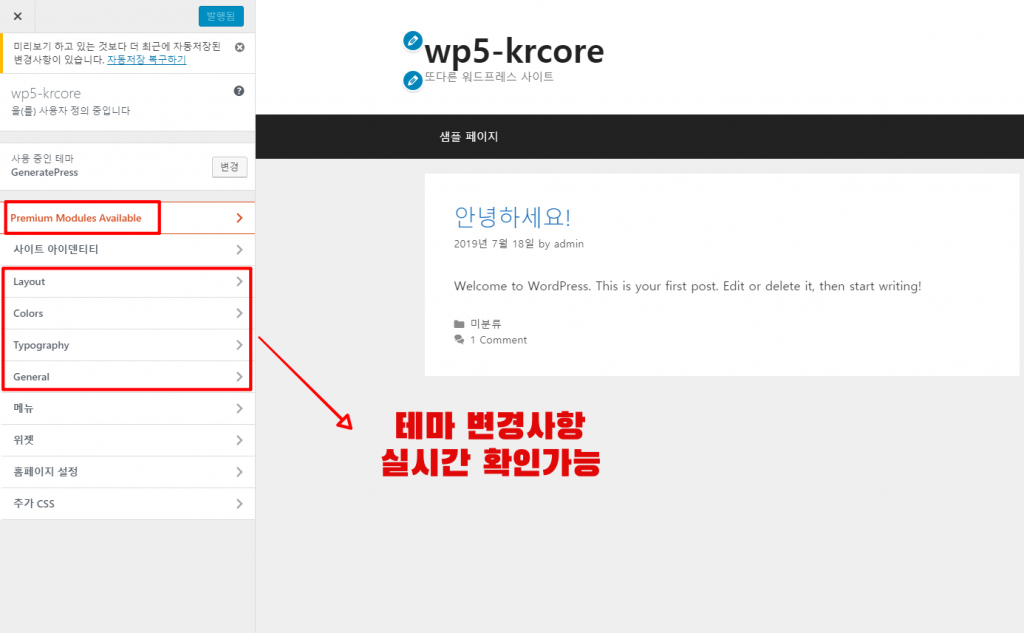
지금 설치한 제너레이트프레스 테마는 사용자 정의 화면에서 테마 설정을 모두 할 수 있어 편리합니다. 무료버전은 상세한 설정을 하지 못하지만 기본적인 홈페이지 제작에는 무리없이 사용할 수 있습니다. 추가 기능이 궁금하신 분들은 테마 홈페이지를 확인하고 구매 하시면 됩니다.
화면에서 보이는 것처럼 무료버전에서는 Layout, Colors, Typography, General 4개의 항목에서 제한적인 변경을 할 수 있는데요. 각각에 대해 알아보겠습니다.
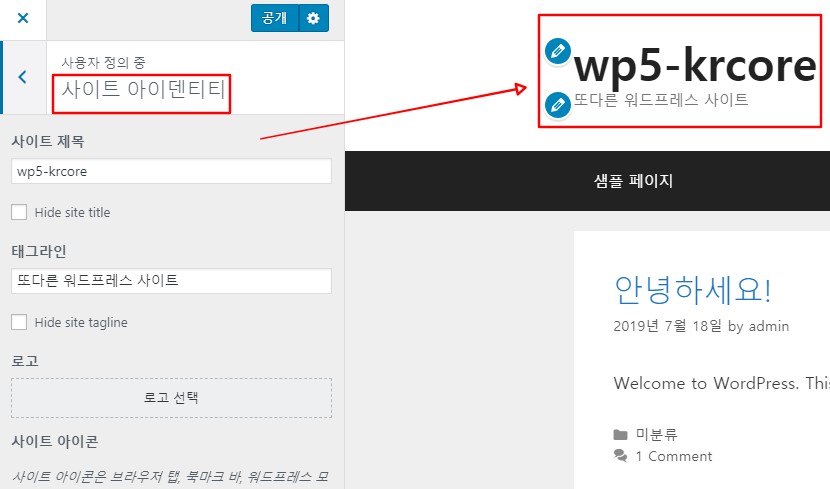
사이트아이덴티티
우선 사이트 아이덴티티를 확인하겠습니다. 2단계 기본설정에서 했던 사이트제목과 태그라인이 이쪽에도 나타납니다. 제목과 태그라인은 숨길수 있고, 로고가 있다면 추가할 수 있습니다. 원하는 문구로 채워놨다면 그대로 둡니다.
Layout 설정하기
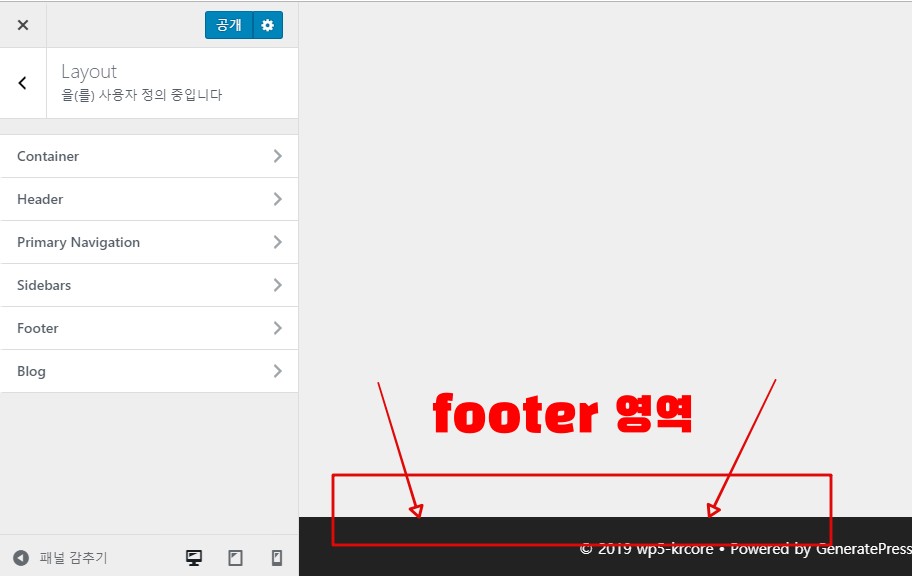
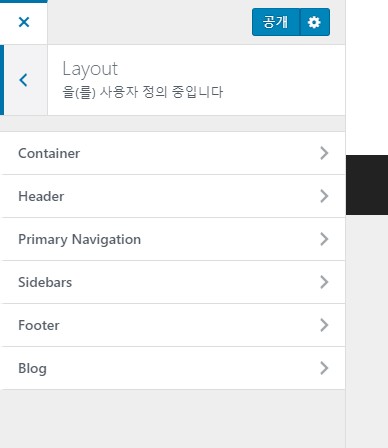
다음 레이아웃 설정은 우리가 홈페이지 내용을 어떻게 보여주려는 것인지 결정하는 부분입니다. 전체 밑그림이 잘 그려져야 나중에 세부적인 디자인도 살아나게 되므로 잘 알아둬야 합니다. 먼저 Layout 하위 옵션에 있는 6개의 항목들에 대해서 확인하죠.

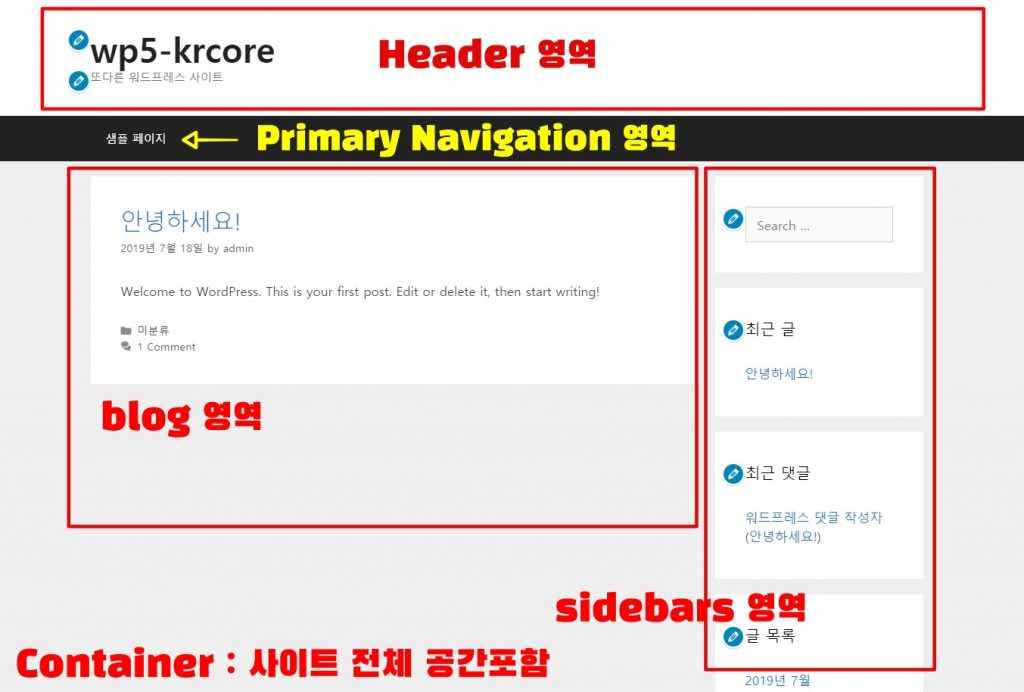
Container, Header, Primary Navigation, Sidebars, Footer, Blog 각각의 영역이 어디를 의미하는지 아래 그림을 통해 설명했습니다.

푸터영역은 하나 저작권 문구가 있는 라벨 부분입니다.
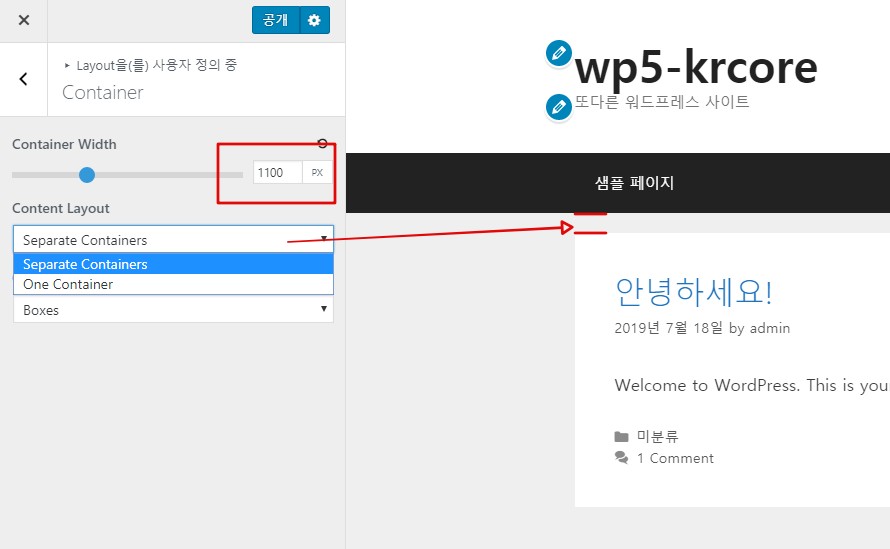
Container 설정

콘테이너 레이아웃 설정에서는 너비(width)와 contents layout 를 설정하면 됩니다. 왼쪽 메뉴에서 옵션을 변경하면 오른쪽 화면에 바로 적용되기 때문에 어떻게 디자인이 변경되는지 확인할 수 있습니다. 레이아웃 옵션은 구성 요소들간의 간격을 줄지 안줄지를 선택하는 것입니다.
너비는 1100, 레이아웃은 Separate 로 선택합니다.
Header 설정

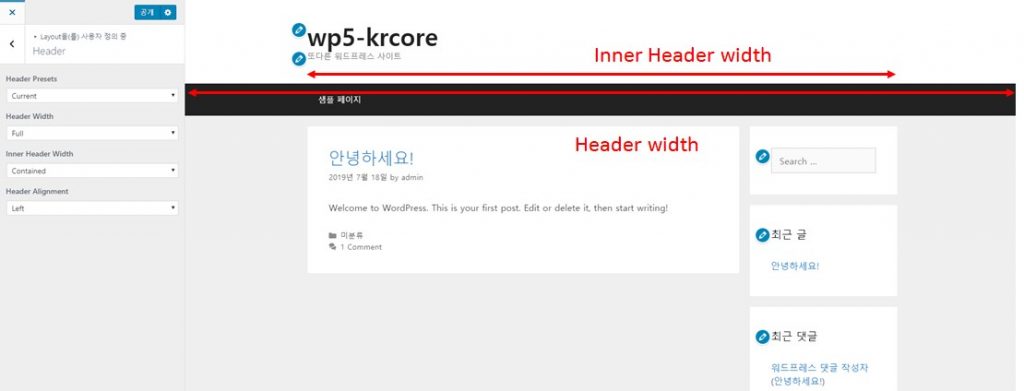
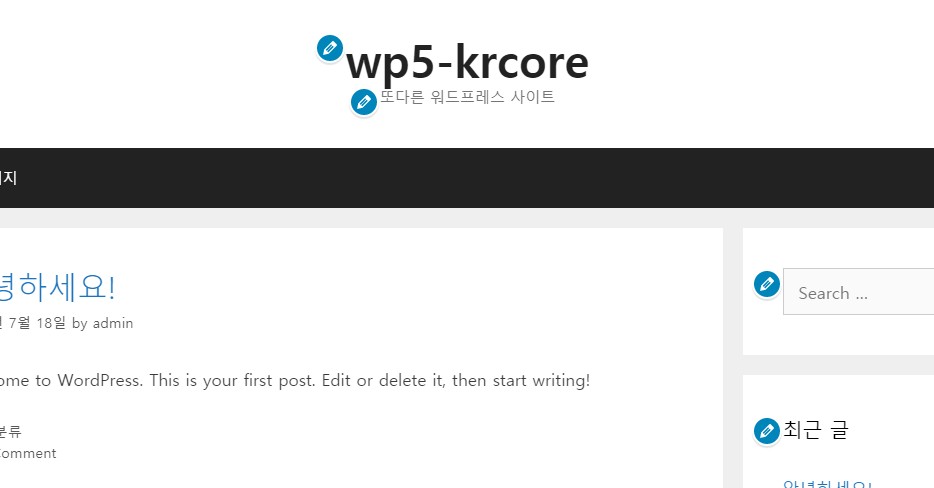
헤더 레이아웃은 사이트 제목과 태그라인, 메뉴의 디자인을 변경합니다. inner header 는 메뉴 글자가 있는 영역이고, header 는 좌우 너비 전체 영역을 의미합니다. 첫번재 preset 과 마지막 alignment 메뉴의 옵션항목은 하나씩 선택해서 어떻게 디자인이 변하는지 확인해보세요.
마지막 alignment 메뉴에서 center를 선택했습니다. 중앙으로 헤더 부분이 이동했습니다.

Primary Navigation 설정하기
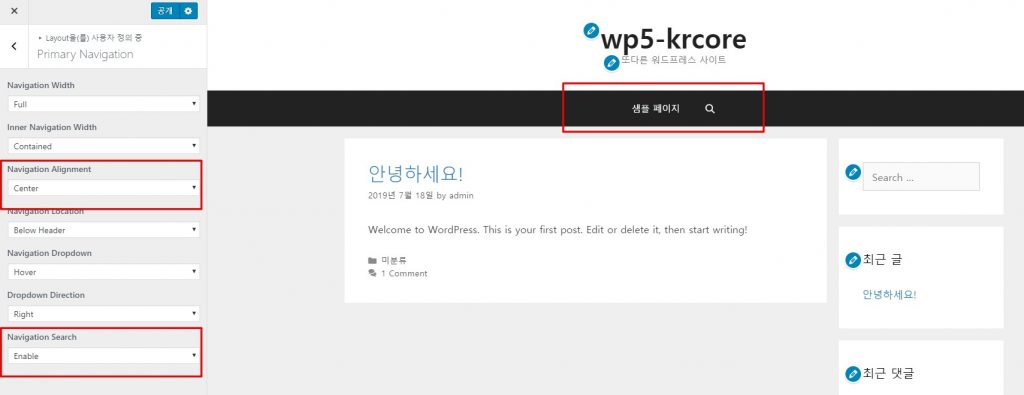
이 부분은 검정 띠 부분의 디자인을 수정하는 부분입니다. 하나씩 옵션을 적용해보면 변화 양상을 볼 수 있습니다. 메뉴가 다양하니 한번씩 꼭 눌러보기 바랍니다.
고민 많이 하기 싫은 분들은 메뉴에서 표시된 부분만 같게 설정해주세요. 그러면 네비게이션 내부 메뉴항목이 가운데로 정렬되었고 띠에 검색버튼이 나타난다는 것을 알 수 있습니다.

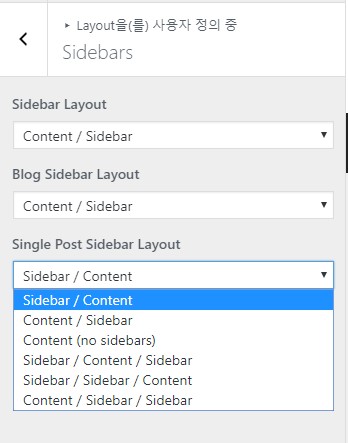
Sidebars 설정하기
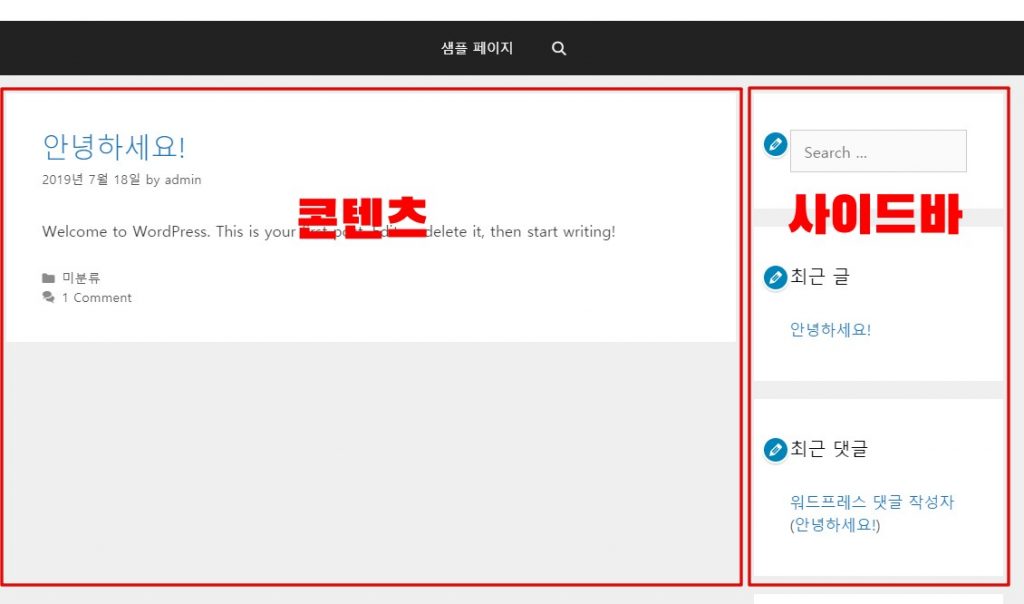
사이드바 설정은 우리가 페이지, 글목록, 글 에서 사이드바와 콘텐츠를 어떻게 배치할 것인지를 선택하는 옵션입니다. 콘텐츠 영역과 사이드바 영역은 아래 그림과 같습니다.

첫번째 사이드바 레이아웃은 페이지에서의 배치를 선택하는 것입니다. 메뉴의 샘플페이지를 클릭해보면 페이지로 이동합니다. 두번째 블로그 사이드바 레이아웃은 글목록에서의 배치입니다. 싱글 포스트 사이드바 레이아웃은 하나의 글에서 사이드바 배치를 나타냅니다.

페이지, 글, 글목록에서의 배치 옵션은 총 6개로 그림과 같습니다.
- 사이드바 / 콘텐츠
- 콘텐츠 / 사이드바
- 콘텐츠 (사이드바 없음)
- 사이드바 / 콘텐츠 / 사이드바
- 사이드바 / 사이드바 / 콘텐츠
- 콘텐츠 / 사이드바 / 사이드바
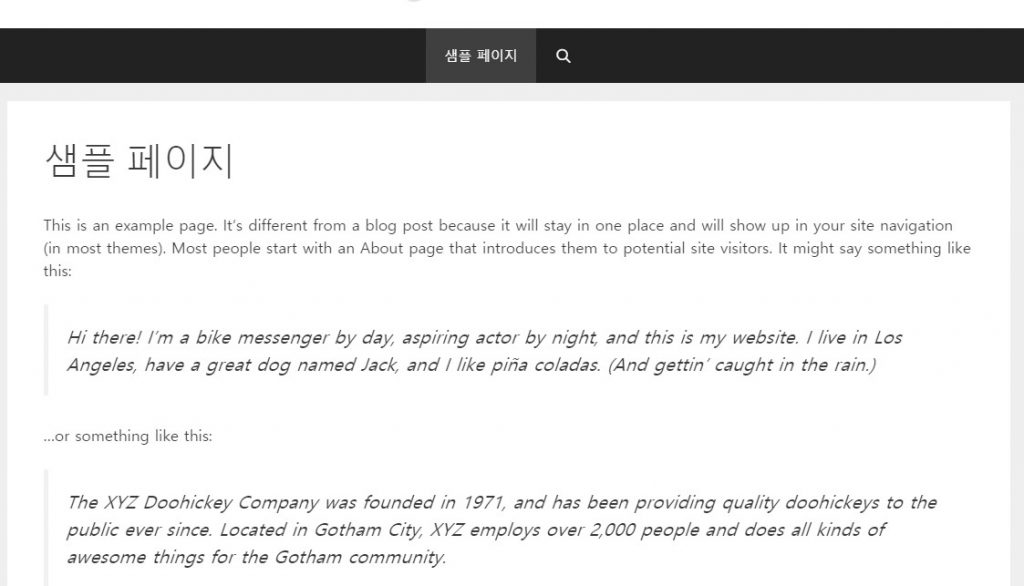
첫번째는 no sidebars 두번째와 세번째는 content / sidebar 를 선택하세요. 사이드바가 없는 콘텐츠 옵션은 아래 그림과 같이 나타납니다.

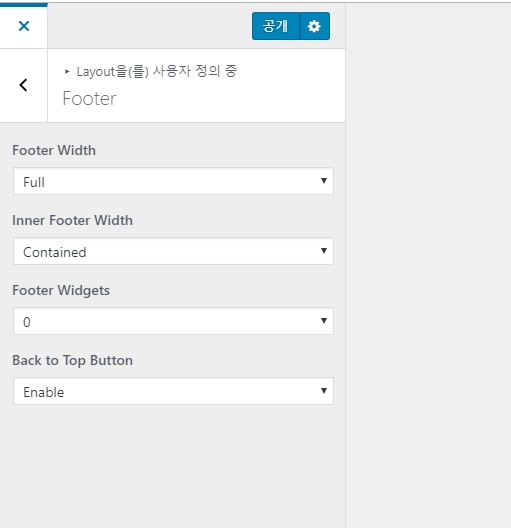
Footer 설정하기
Footer 부분도 옵션을 하나하나 바꿔보시기 바라구요. 아래 설정대로 선택해주세요. Footer Widgets 은 0으로 지정하는 것이 복잡하지 않고 단순하게 사이트를 구성하기 좋습니다.

마지막 Back to Top Button 은 내용이 길어 스크롤을 내렸을 때 한번에 맨 위로 올라갈 수 있는 버튼을 추가하는 옵션입니다. 스크롤을 내려야할 정도로 글이 길때 오른쪽 밑부분에 나타납니다.

Blog 설정하기
블로그 레이아웃 옵션은 프리미엄 기능에 주로 포함되어 있습니다. Excerpt(요약)으로 선택하면 되겠습니다.

정리
지금까지 테마에서 레이아웃 항목을 설정했습니다. 이제 글을 쓰거나 페이지를 만들 때 지금까지 설정한 옵션에 맞춰서 내용이 나타나게 됩니다. 다음 포스팅에서 남아있는 Colors, Typography, General 항목을 설정하겠습니다.